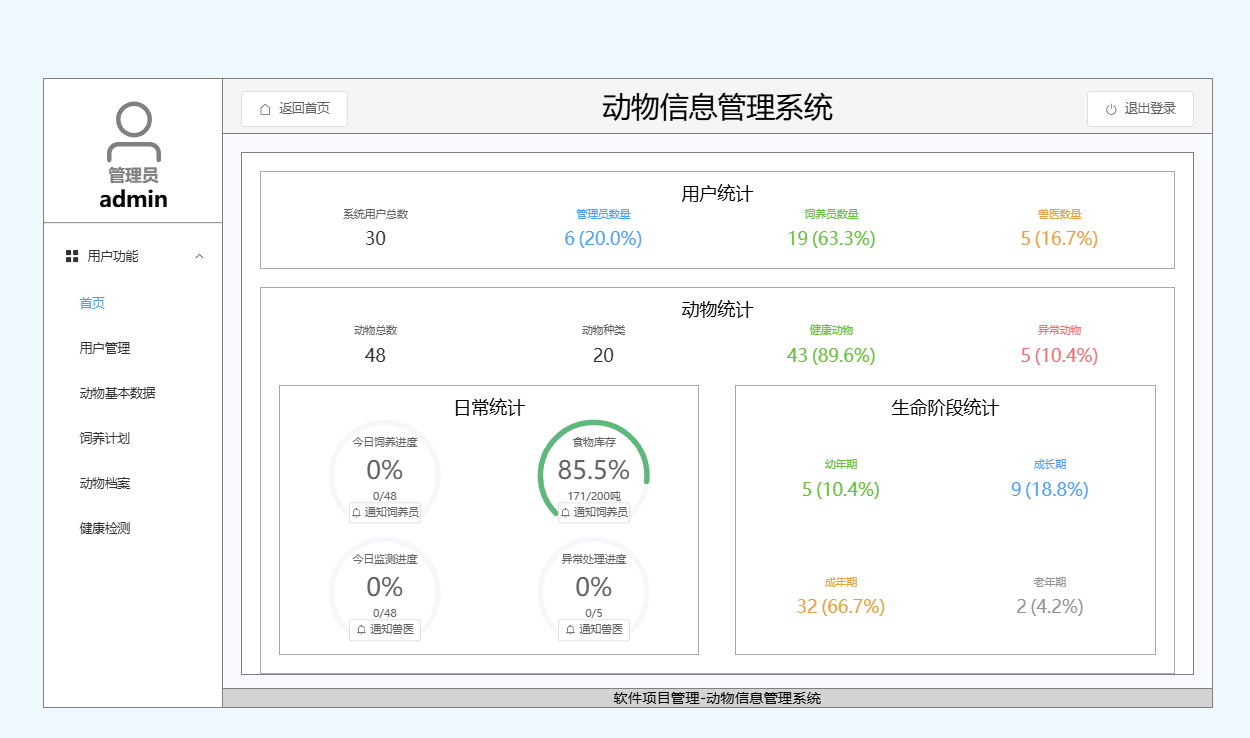
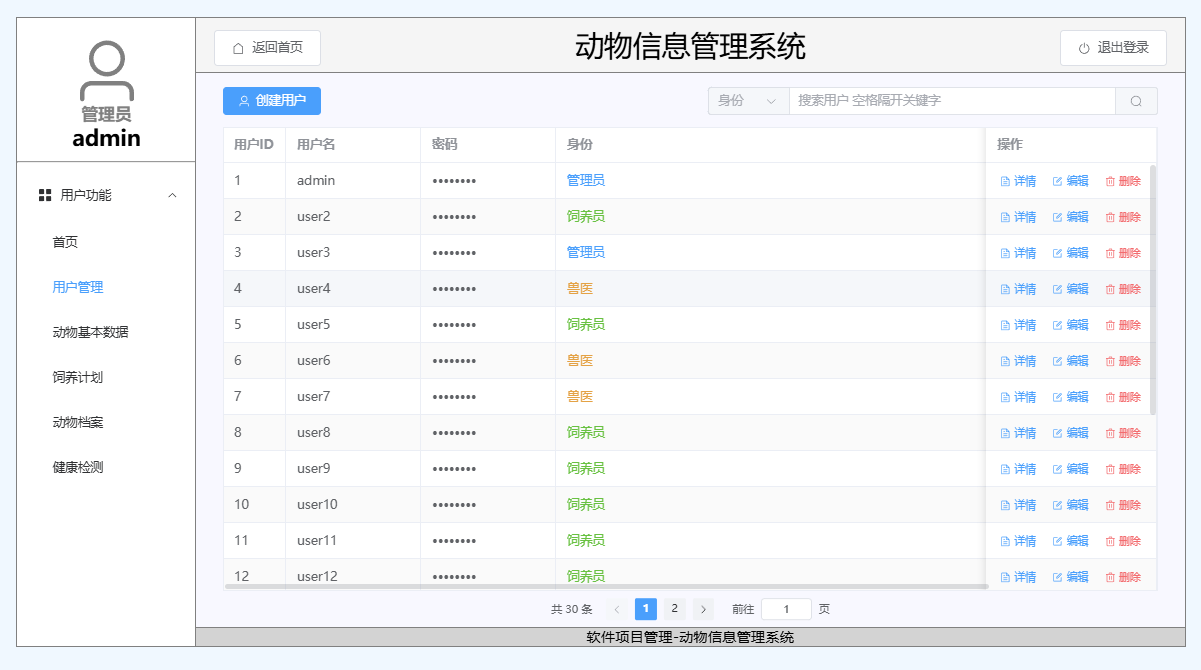
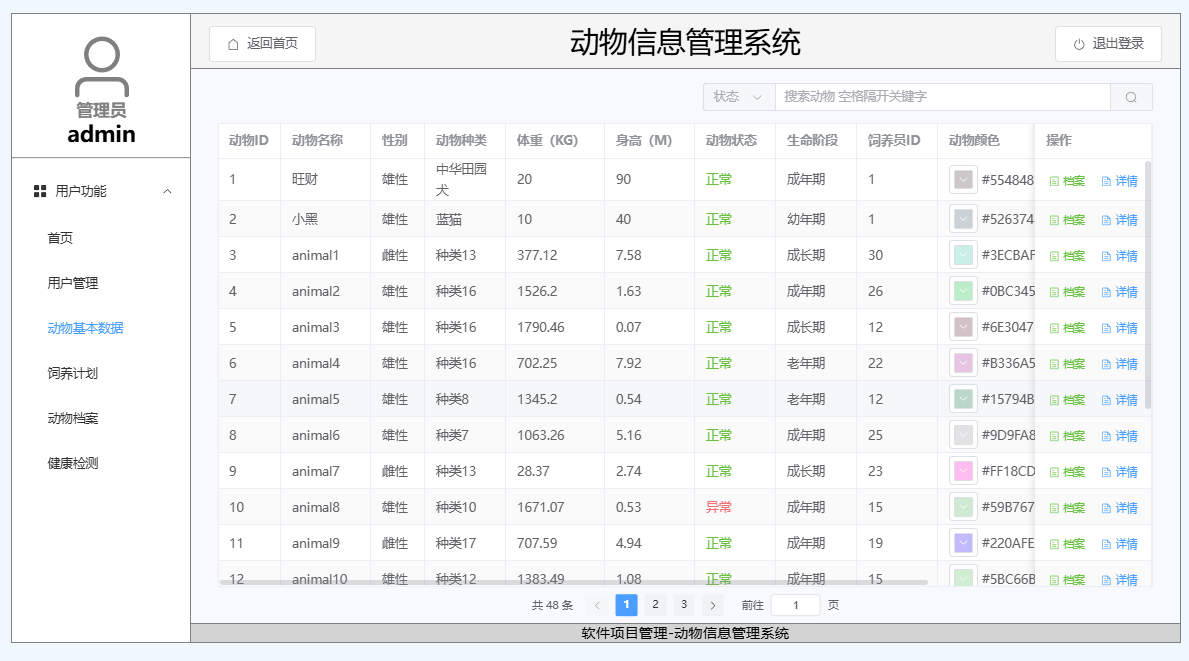
演示地址
调整项目
由于生产环境和开发环境有所区别,所以需要进行一些调整
数据库
可以使用数据库工具远程链接服务器上面的数据库,运行sql导入数据
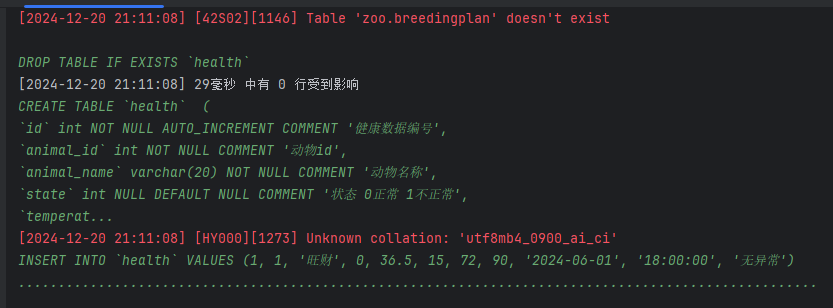
运行sql脚本后出现错误

这是通常是因为开发时使用的是高版本mysql8.0,而服务器上是低版本mysql5.7,因为低版本不支持utf8mb4_0900_ai_ci这种排序规则
在不升级服务器数据库版本的情况下,可以对sql文件进行查询替换,复制出 utf8mb4_0900_ai_ci 这个排序规则,全部替换为 utf8mb4_general_ci 然后保存
成功运行

后端
配置
后端的配置文件一般分为三个
- application.yml
- application-dev.yml
- application-prod.yml
本项目的application.yml如下:
# 应用服务 WEB 访问端口
spring:
profiles:
active: dev # 默认使用开发环境配置
server:
port: 8888
application-dev.yml如下:
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/zoo
username: root
password: 123456
application-prod.yml如下:
spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://${DB_HOST}:${DB_PORT}/${DB_NAME}
username: ${DB_USERNAME}
password: ${DB_PASSWORD}
通过切换application.yml中的spring.profiles.active,就可以实现使用开发、生产环境,打包前需要将dev改成prod以适应服务器生产环境
application-prod.yml通过使用占位符的方式,可以实现灵活配置,例如服务器上面的数据库密码变了,只需要修改一下docker环境变量即可
构建
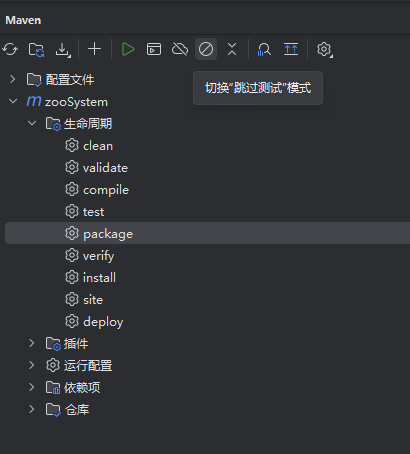
将配置修改好后,使用maven生命周期的package对项目进行打包
若项目运行时没报错而打包时出现报错,可以使用跳过测试模式

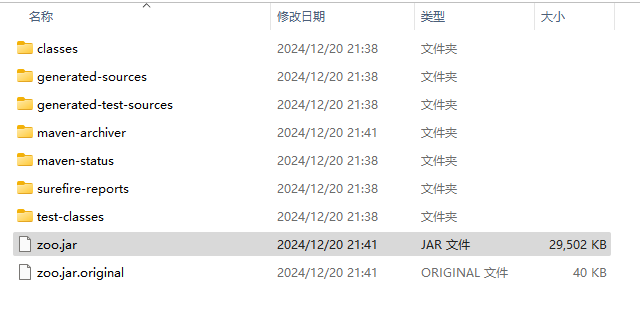
target目录下的jar包就是我们需要的

前端
axios 基础链接如下
const instance = axios.create({
baseURL : `${window.location.origin}/api/zoo`,
})
window.location.origin 就是获取当前网页的基本url,如 http://localhost:5000 ,后续可以配置反代访问后端
修改好后运行npm build打包,dist文件夹内就是打包好的

部署
上传文件
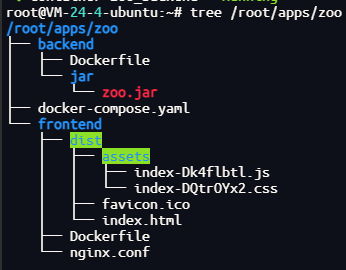
将打包好的前后端项目上传,目录结构如下

编写后端 Dockerfile 文件
backend/Dockerfile
# 使用官方 Eclipse Temurin Java 17 镜像作为基础镜像
FROM eclipse-temurin:17-jre
# 设置容器内的工作目录
WORKDIR /app
# 将编译好的应用文件(例如jar包)复制到容器内
COPY jar/zoo.jar ./
# 容器启动时执行的命令
CMD ["java", "-jar", "zoo.jar"]
编写前端 Docker 及其配置文件
frontend/Dockerfile
# 使用官方Nginx镜像作为基础镜像
FROM nginx:stable
# 将本地的nginx配置文件复制到容器内
COPY nginx.conf /etc/nginx/nginx.conf
# 将前端构建文件(例如dist目录)复制到nginx的html目录
COPY dist/ /usr/share/nginx/html/
frontend/nginx.conf
events {
worker_connections 1024;
}
http {
include /etc/nginx/mime.types; # 包含默认的 MIME 类型定义
server {
listen 80;
server_name localhost;
root /usr/share/nginx/html;
index index.html;
location / {
try_files $uri $uri/ =404;
}
location /api/ {
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-NginX-Proxy true;
# 注意在 proxy_pass 后面添加了斜杠 /
proxy_pass http://zoo_backend:8888/;
}
}
}
/api/ 可以将 api 后面的 url 拼接到 proxy_pass 后面,注意 proxy_pass 中的后端 url 也需要加一道斜杠
构建部署
编写docker compose 文件
services:
# 定义后端服务
backend:
container_name: zoo_backend
build:
context: ./backend # 后端项目路径
dockerfile: Dockerfile # Dockerfile 文件路径
ports:
- "12321:8888" # 对外暴露的端口可以不填写,因为容器在同一个网络可以相互访问
volumes:
- ./backend/jar/zoo.jar:/app/zoo.jar
environment:
DB_HOST: mysql57
DB_PORT: 3306
DB_NAME: zoo
DB_USERNAME: username
DB_PASSWORD: password
networks:
- zoo
- mysql # 加入mysql所在的网络
restart: unless-stopped
# 定义前端服务
frontend:
container_name: zoo_frontend
build:
context: ./frontend # 前端项目路径
dockerfile: Dockerfile # Dockerfile 文件路径
ports:
- "5500:80"
volumes:
- ./frontend/dist:/usr/share/nginx/html/
- ./frontend/nginx.conf:/etc/nginx/nginx.conf
networks:
- zoo
restart: unless-stopped
networks:
zoo:
name: zoo
mysql:
external: true
运行命令
docker compose -f /root/apps/zoo/docker-compose.yaml up -d --build
访问
点击登录时没反应,打开控制台发现报错 POST http://ip:5500/api/zoo/login/login 403 (Forbidden)
通过搜寻,发现是由于开发时后端配置了跨域,而部署时,通过 nginx 反向代理实现访问,故而删除掉跨域配置,重新运行命令,成功访问
由于没有做查询优化,所有查询十分缓慢